Positionering av element
Positionering är en mycket användbar metod inom sidlayout. Även här sätts de normala reglerna för elementens flöde helt ur spel och du kan placera dina element i princip vart som helst på sidan.
Egenskapen som används heter position och två möjliga värden är absolute och relative. Värdet väljs utefter vilket element som ska vara utgångspunkten för positioneringen. Efterföljande element kan påverkas lite olika beroende på sina egenskaper, men följer i grunden vissa regler.
Absolut positionering
Med värdet absolute sker placeringen i förhållande till webbläsarfönstret och elementet kan t.o.m. ”ryckas” ut från sin förälder. Efterföljande element utan positionering hamnar bakom detta, eftersom de följer sitt naturliga flöde som om det positionerade elementet inte fanns.
 Egenskaperna
Egenskaperna top, left, right och bottom beskriver hur långt från webbläsarfönstrets sidor elementet ska placeras. Genom att laborera lite med nedanstående exempel, kan man få en uppfattning om hur den absoluta positioneringen fungerar.
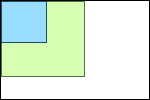
<!-- I HTML-dokumentet --> <p>Innehåll</p> <p>Innehåll</p>
body { margin:0}
p { border:1px solid #000; padding:10px}
p.blue { width:150px; height:150px; /*Blå ruta*/
position:absolute; left:0px; top:0px}
p.green { width:300px; height:300px} /*Grön ruta*/
Relativ positionering
 Element kan även positioneras relativt (
Element kan även positioneras relativt (position:relative). Placeringen sker då utifrån elementens naturliga position.
Är sidans första element en div som positioneras relativt, ligger elementet där det skulle ha legat ändå. Skillnaden blir dock tydligare när du positionerar element inuti denna div.
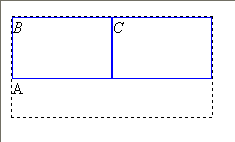
Den bästa kontrollen i en sidlayout, erhålls om layoutens yttersta div positioneras relativt, medan spalternas div:ar (B och C i bilden ovan) positioneras absolut.
Här rekommenderas att föräldra-sektionen har bestämda dimensioner satta i pixlar, varför denna metod inte passar så bra för sektioner med varierande innehåll på olika sidor. Det passar däremot utmärkt för mindre informationsrutor eller till sidhuvuden för att positionera ett navigeringsfält exakt.
Även här används egenskaperna top, left, right och bottom för att beskriva avståndet till föräldraelementets sidor. Ett exempel att utgå ifrån ser du nedan.
div.A { width:800px; height:400px;
padding:0; border:1px dashed #000; position:relative }
div.B { width:399px; height:400px; border:1px solid red;
position:absolute; top:0px; left:0px }
div.C { width:399px; height:400px; border:1px solid blue;
position:absolute; top:0px; right:0px }
OBS! Om man vill få exakta placeringar kant i kant, måste man alltid räkna in elementens kantlinjebredder och utfyllnadsvärden i bredder och avstånd.