Dokumentträdet
Enligt reglerna i dokumentträdet är alla taggar besläktade med varandra och måste ligga i en bestämd ordning och struktur. En webbsidas struktur ska när den är klar kunna liknas vid ett släktträd.
Elementen i XHTML ingår i en hierarkisk struktur som också brukar kallas för dokumentträdet. Det kan liknas vid ett släktträd där varje element är rangordnat som barn (child), förälder (parent) eller syskon (sybling) till sina släktingar.
Det är viktigt att följa rangordningen i dokumentträdet när man skriver webbsidor. Taggarna måste ligga på rätt plats och avslutas i rätt ordning. En grundläggande princip är att föräldrar alltid ska avslutas sist och omsluta sina barnelement.
OBS! Här kan du se hur några av de vanligaste taggarna ska ligga i dokumentträdet [.pdf].
Genom att flytta in barnelementen några blanksteg, gör du hierarkin tydligare för dig själv när du skriver. Syskon ligger vid samma indrag.
<body> <h1>Rubrik</h1> <p>Innehåll, <em>fras i stycket</em> och ännu mer innehåll.</p> </body>
Element som ligger omlott, fungerar i de flesta webbläsare men är inte godkänd XHTML. Att det ser riktigt ut i webbläsaren är inte alltid ett kvitto på att det är rätt skrivet.
<p><em>Innehåll</p></em> <!--FEL-->
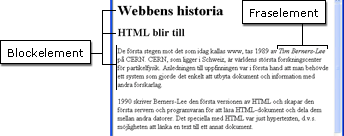
Blockelement och fraselement
Elementen som beskriver innehållet kan delas in i två grupper. De kallas på engelska för block level elements och inline elements. Översatt till svenska kan man säga blockelement och fraselement.
Blockelement är alltid föräldrar till fraselementen. De används för den grova strukturen av innehållet och bildar t.ex. rubriker, textstycken, listor, tabeller och formulärområden.
 Fraselement används till delar av den löpande texten. De kan t.ex. märka upp enstaka ord eller fraser som ska betonas, länkad text, citat och förkortningar.
Fraselement används till delar av den löpande texten. De kan t.ex. märka upp enstaka ord eller fraser som ska betonas, länkad text, citat och förkortningar.