Tabeller
Tabeller består (liksom listor) av flera taggar som har en egen inbördes hierarki. De används främst för att presentera tabelldata (med kantlinjer), men även som ersättning för tabbstopp (utan kantlinjer), som annars inte finns i XHTML.
OBS! Det är fortfarande förvånansvärt vanligt att tabeller används för att strukturera sidlayouter, vilket inte är förenligt med webbstandardens semantiska tankegång.
Tabellens grundstruktur
Ett tabellelement skapas med taggen <table>. Varje rad i tabellen beskrivs med <tr> (table row) och varje cell på raden med <td> (table data). En cell kan även beskrivas med <th> (table header), vilket ger en särskild rubrikcell med fetstilt och centrerad text.
Tabellens innehåll skrivs i cellelementen <td> eller <th>. Det är tillåtet att använda andra blockelement i cellerna, men det är oftast helt onödigt om du bara skall skriva en kort text.
En tabell får kantlinjer runt sig och mellan cellerna först när attributet border läggs i taggen <table>. Värdet skall vara ett heltal som anger kantlinjens tjocklek i bildpunkter.
OBS! Kantlinjer är egentligen en visuell egenskap som kan och bör ersättas av kantlinjer med CSS. Det kan dock vara enklare att bygga upp tabellen om man, åtminstone till en början, kan se kantlinjerna.
<table border="1"> <tr> <td>Text i ruta 1</td><td>Text i ruta 2</td> </tr> </table>
Om du snabbt vill utöka tabellen kan du kopiera hela rader eller celler. Tänk också på att du kan ställa upp koden på andra sätt som du tycker gör den lättare att läsa. Huvudsaken är att allt kommer i rätt ordning.
<table border="1"> <tr> <td>Text i ruta 1</td> <td>Text i ruta 2</td></tr> <tr> <td>Text i ruta 3</td> <td>Text i ruta 4</td></tr> </table>
Sammanfoga tabellceller
Cellerna i en tabell kan sammanfogas både radvis och kolumnvis. Med attributen colspan och rowspan i <td> (eller <th>) anger man hur många celler (inklusive den med attributet) på samma rad eller i samma kolumn som ska sammanfogas.
 Attributet
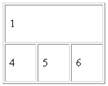
Attributet colspan används när celler på samma rad skall sammanfogas. När den första cellen på en rad ska ta tre cellers plats, utelämnas radens två övriga cellelement.
<table border="1"> <tr> <td colspan="3">1</td></tr> <tr> <td>4</td> <td>5</td> <td>6</td></tr> </table>
 Attributet
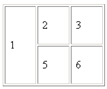
Attributet rowspan används när två eller flera celler i samma kolumn skall sammanfogas. Här utelämnas motsvarande cellelement på de följande raderna.
<table border="1"> <tr> <td rowspan="2">1</td> <td>2</td> <td>3</td></tr> <tr> <td>5</td> <td>6</td></tr> </table>