Formge listor
De tre listtyperna i XHTML kan använda de flesta av de text- och blockformat som finns i CSS. För punkt- och nummerlistor finns också särskilda egenskaper som inte kan användas av andra element.
Använd rätt väljare
Är det hela listblocket som ska formges används väljarna ul, ol eller dl. Är det varje listelement i listan används li för punkt- och nummerlistor. För definitionslistorna är det dt och/eller dd.
Ändra listmarkören
Egenskapen list-style-type används för att ändra markören framför varje listelement. I exemplet nedan visas en numrerad lista där markören blir gemener i alfabetisk ordning (a b c osv.), samt en punktlista där markören är fyrkantig.
ol { list-style-type:lower-alpha }
ul { list-style-type:square }
Fler listmarkörer
| Egenskap | Värde | Beskrivning |
|---|---|---|
list-style-type |
disccirclesquare |
Fyllda cirklar Tomma cirklar Fyrkanter |
decimaldecimal-leading-zerolower-roman upper-roman |
Siffror Ental börjar med 0 – 01, 02 osv. Gemena romerska siffror Versala romerska siffror |
|
lower-alpha upper-alphanone |
Gemena bokstäver Versala bokstäver Ingen listmarkör |
Bildobjekt som listmarkör
Genom att använda list-style-image, kan du använda en egen bild som listmarkör. Bilden bör vara storleksanpassad efter detta så att den verkligen lämpar sig för listor. Max 10 x 10 pixlar på ett ungefär.
ul { list-style-image:url(grafik/list_punkt.gif) }
Listmarkörens placering
 Med egenskapen
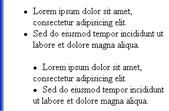
Med egenskapen list-style-position styr man om markören ska sitta på insidan av blocket som listelementet gör (värdet inside) eller utanför (värdet outside). Värdet outside är förinställt.
Det här har betydelse och blir synligt först när texten radbryts, vilket framgår av bilden till höger.
Till egenskapen list-style-type finns ett antal värden för att ändra listelementens markör till olika punktstilar eller räknesätt. I exemplet nedan visas en numrerad lista i gemen alfabetisk ordning.
ol { list-style-type:lower-alpha }