Justera sektioner
För att få den sidlayout man är ute efter, måste man kunna justera och placera sektionerna på olika sätt i förhållande till varandra.
Centrerade sidlayouter
I en centrerad sidlayout ligger allt i mitten av webbläsarfönstret. Detta blir förstås endast tydligt om layouten är smalare än hela webbläsarfönstret. En hel sektion kan centreras med deklarationen margin:auto, utan att textjusteringen i området påverkas.
I äldre versioner av Internet Explorer, krävs att väljaren body får deklarationen text-align:center. Detta centrerar inte bara hela sektionen utan även texten i området. För att då återfå vänsterjusterad text, krävs att alla sektionerna får text-align:left (vilket annars är en förinställd egenskap).
body {text-align:center} /*Centrerar allt innehåll*/
div {text-align:left} /*Återställer vänsterjustering*/
#innehall {width:500px; margin:auto} /*Centrerar i nya webbläsare*/
Positionerade och flytande sektioner
För att lägga två sektioner bredvid varandra använder man främst egenskaperna position och/eller float. Beroende på vilken sidlayout man tänkt sig kan man laborera på många olika sätt med dessa egenskaper. Läs mer här om hur positionering och flytande element fungerar.
Avancerade sidlayouter
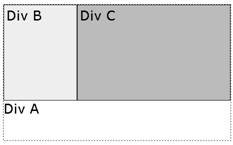
 I mer avancerade sidlayouter kan sektionerna strukturellt ligga i två eller flera nivåer. Det här är nödvändigt om man t.ex. vill centrera en layout som har två spalter. I stilmallen anger man att det är den yttre omslutande sektionen som ska centreras (divA i exemplet).
I mer avancerade sidlayouter kan sektionerna strukturellt ligga i två eller flera nivåer. Det här är nödvändigt om man t.ex. vill centrera en layout som har två spalter. I stilmallen anger man att det är den yttre omslutande sektionen som ska centreras (divA i exemplet).
<div id="divA"> <div id="divB"><p>Div B</p></div> <div id="divC"><p>Div C</p></div> <p>Div A</p> </div>
div { border:1px solid #000; height:200px; padding:5px }
#divA { padding:0; border:1px dashed #000;
width:500px; height:300px; margin:auto }
#divB { background-color:#eee; width:150px;
position:relative; top:0px; left:0px }
#divC { background-color:#bbb; width:326px; float:right;
position:relative; top:-212px; left:0px }
OBS! Använd exemplet som en laboration. Prova att använda olika värden, lägg till nya element och testa olika positioneringar för att få en uppfattning om hur det fungerar. Tänk också på att vissa detaljer kan skilja sig mellan webbläsarna.